To develop your own custom theme for your website might sound like a daunting task but it is actually a lot easier than most people think. WordPress have been designed to be easy to use and a part of this is that it is designed to be easy to build a theme. Building a theme is a little bit harder than it is to build a HTML website but if you are able to build a regular website you will be able to figure out how to build a theme. WordPress have a very good guide that will answer most questions and tell you exactly how to build a new theme. This guide is called the Codex. It can also be a good idea to look at how the default WordPress theme is built to get a better idea about exactly how it all works.
Start by outlining the theme you want to design
The first thing you should do when you want to build your own theme is to sit down and plan exactly what you expect to get out of the theme. What functions do the theme need to have, How do you want it to look and what feeling do you want it to convey.
Once you know which features you are going to need you will have to check which of these features that are included in WordPress right out of the box and which features you will need to add yourself. Once you know which features you need to add you can start searching for plugins that does what you want it to do in a good way. Do not limit your search to the official WordPress plugin directory. I also recommend that you look at codecanyon.net and other sites that features premium plugins. Premium plugins cost money but are usually rather cheap and more than worth the cost if they save you time while developing the theme. There is no need to reinvent the wheel. If there is a good solution available your should use it.
Design a mock up
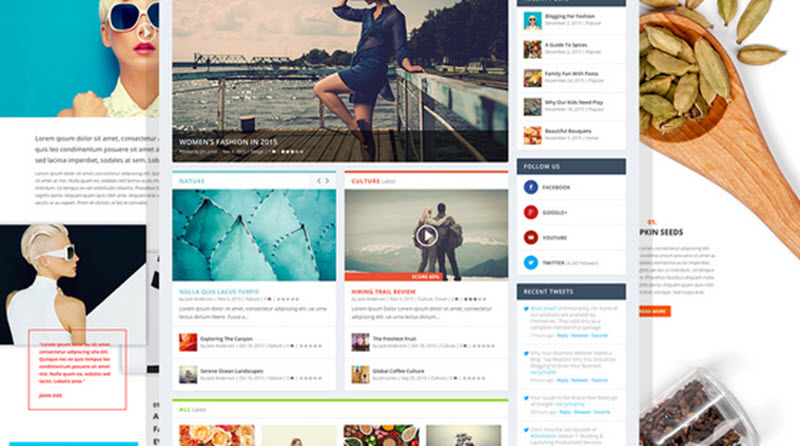
 Once you know how the theme should look you should make a mock up of the layout in Photoshop or any other drawing software. The mock up should show you the site as you want it to look when you are done and all the features you want should be included in the image. This helps you build the theme later.
Once you know how the theme should look you should make a mock up of the layout in Photoshop or any other drawing software. The mock up should show you the site as you want it to look when you are done and all the features you want should be included in the image. This helps you build the theme later.
If you want to build a very graphical theme you should design a detailed PSD document with all the styling that you want to use. This document should be very high quality. The higher the better. You will be slicing this document later to create the elements that needs to use images to have to look you want. If you can achieve the same result with pure CSS styling then that is preferred. You only need a high quality, high resolution mock up if you are going to need graphical elements to achieve the desired look. You do not need a high quality mock up if all desired effects can be achieved through CSS. In this case the mock up is nothing more than a aid to help you visualize your goals while you work on the theme.
KISS – Keep It Simple Stupid
It is very easy to build a more advanced theme then you need with more features then you need to give your visitors a great experience. Any unnecessary feature that you add make the theme more complex and causes it to load slower. Try to keep your theme as simple and fast loading as possible. Exactly what that means depend on what type of website you are building. Some websites require a lot of different features to provide the visitors what they want. Remember to always keep it simple. Do not add a feature or a graphic unless you are certain that it enhances the experience.
A simple website can often be more user friendly and offer a better user experience than a more advanced website. A simple website that focuses on the content over all can often be the best option. You can find a very good example of this here. You can see how the simple design is free from distractions which makes it easy to focus on the information in the text.
Do not be afraid to remove bloat from WordPress itself when you built themes. WordPress have a lot features that most people don’t need and that you should consider removing. One such thing is Emoji support. Emoji support ads a lot of code to all of your WordPress pages. If you do not use it you should remove it to improve load times.
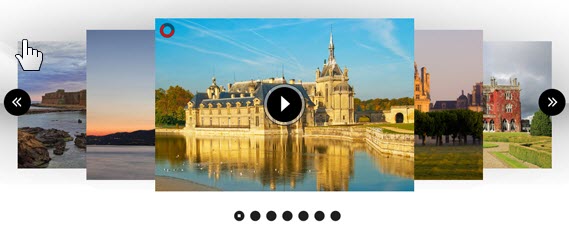
Sliders – A common mistake

A very common mistake is to include sliders in your design. Sliders look good and a lot of websites have them but the truth is that they are a very poor use of screen real estate. This is especially true if the sliders hhave been placed at the top of the website as so often is the case. Sliders above the fold occupies very valuable real estate. It is the first things a visitors see, the one thing they see even if they hit the back button. The problem is that sliders usually have very low click through rate. They look good but are not practical. Regular text or comparison tables usually have a lot better conversion and customer retention rates.
Coding the theme
Once you know exactly what you want and what you don’t want it is time to start building your theme. It can often be good to borrow code sections from the default word press theme to save time. You can then edited it as you see fit. It can sometimes be easier to modify the default theme into a completely new theme than it is to start from scratch.
Below you will find some things to consider while developing this theme:
- Make sure that it is compatible with all screen sizes and devices. It should look just as good on a phone that it does on a laptop. Google offer a tool where you can test your theme.
- Combine all your CSS rules into one CSS file. Having several files causes the website to load slower. It is common practice among developers to create several style sheets to make it easier to edit the website. This makes it easier to edit the site later since it is easier to find the code you are looking for. However you should always consider the users experience first and the user experience will be best with only one file. Your CSS file should be free of unused rules and should be minified the minimize load speeds.
- Your HTML code should be W3 valid and designed to work well in all browsers. It is important to check your work in all major browser to see that it works as expected in all of them. The HTML code on the live website should be free of junk and minimized.
- Design the theme with speed in mind. Try to remove all render blocking external files and do what you can to make sure that you site loads lightening fast. The faster your website loads the more money it can make.